There is a growing trend toward using large, full-screen photos on websites. Whether they’re being used as homepage splash images or backgrounds for parallax scrolling, they seem to be everywhere. It’s a trend that also seems to have been co-opted by Responsive Web Design due to RWD’s fluid nature.
The trouble is, as these photos are getting bigger, so are file sizes, and image optimization techniques have only progressed so far in the last few years. The standard “Save for Web” option in Photoshop still produces overly large files, even in the latest Creative Cloud (CC) version. And running the file through an optimization tool like ImageOptim or Smush.it can do only so much.
So how do we make images take up less space without compressing them so much that they resemble 8-bit graphics? One solution might surprise you…
Fireworks.
Yes, Fireworks, that web-centric design tool Adobe has abandoned as of the release of their CC suite. I’d always noticed that Fireworks somehow made smaller JPEGs than Photoshop did. I never heard an explanation, but even after Adobe had owned it for a good long time, none of that optimization goodness ever made its way to Photoshop. I’d often save a full-quality photo in Photoshop, then optimize it with Fireworks.
Then one day, I stumbled on a feature in Fireworks that felt like discovering the Holy Grail: selective JPEGs. In a nutshell, this feature allows you to target specific areas of an image that you’d like to keep high quality, while more aggressively compressing the rest of it. The file size goes down, with negligible loss of quality.
The photoshop way
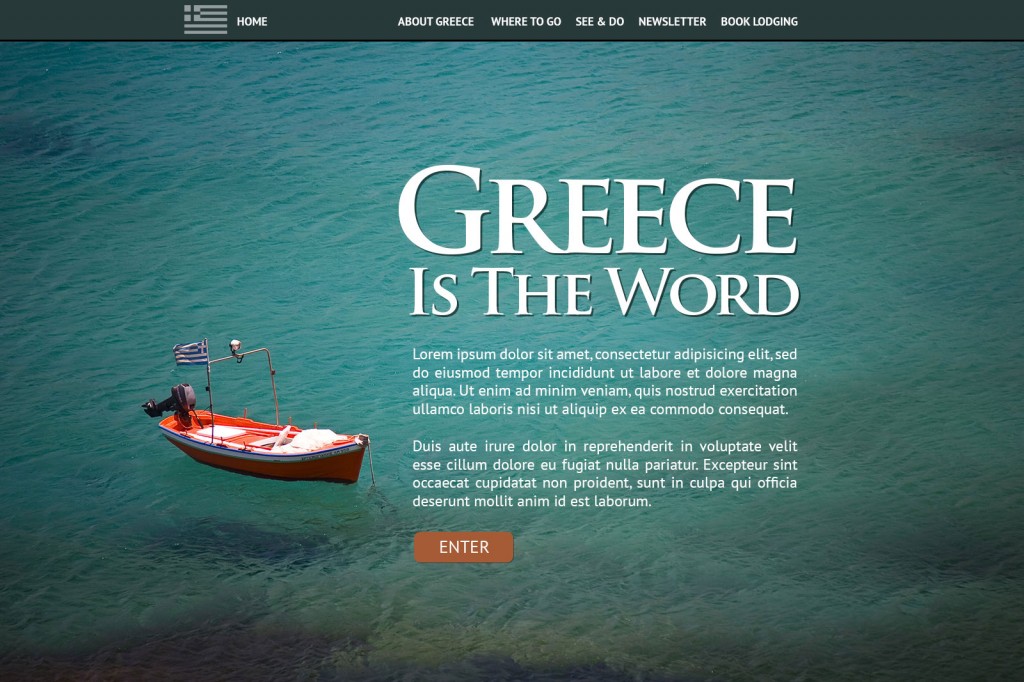
First, let’s start with a suitable image. I’ve chosen this beautiful photo, shot in Mikonos, Greece.*

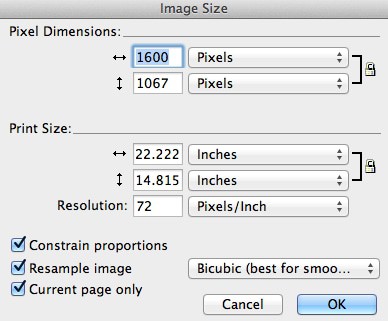
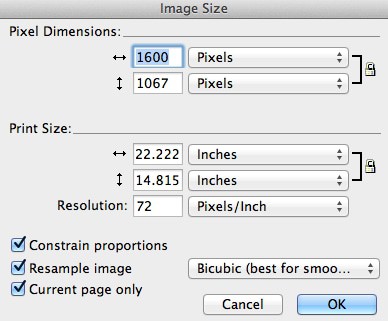
The original image is 3504px x 2336px and is a whopping 4.4mb. In Photoshop, let’s scale it down to 1600 pixels wide.

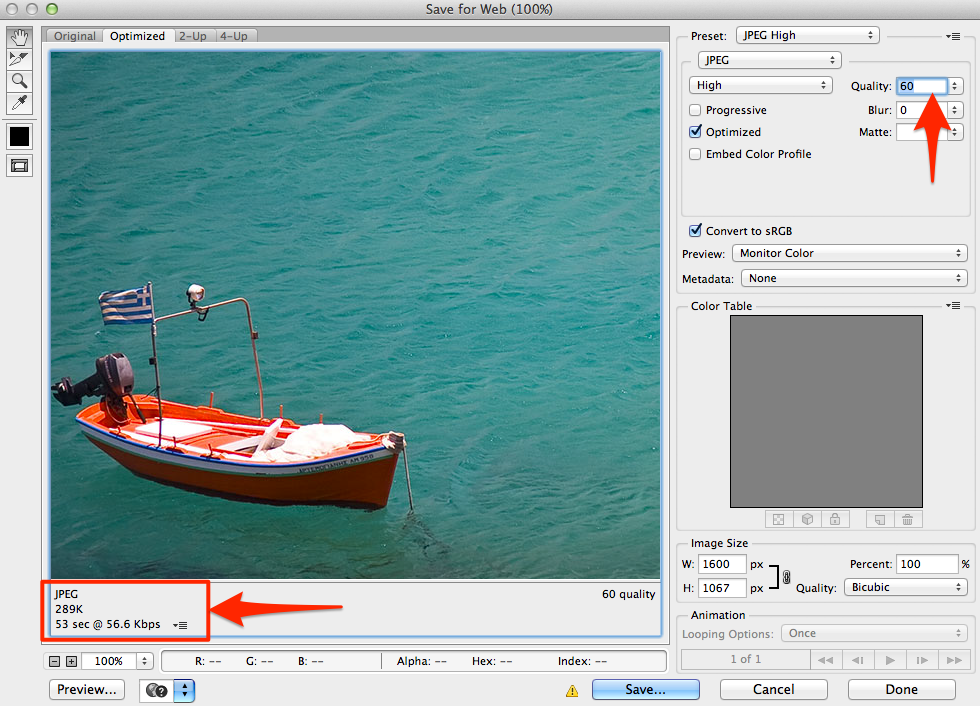
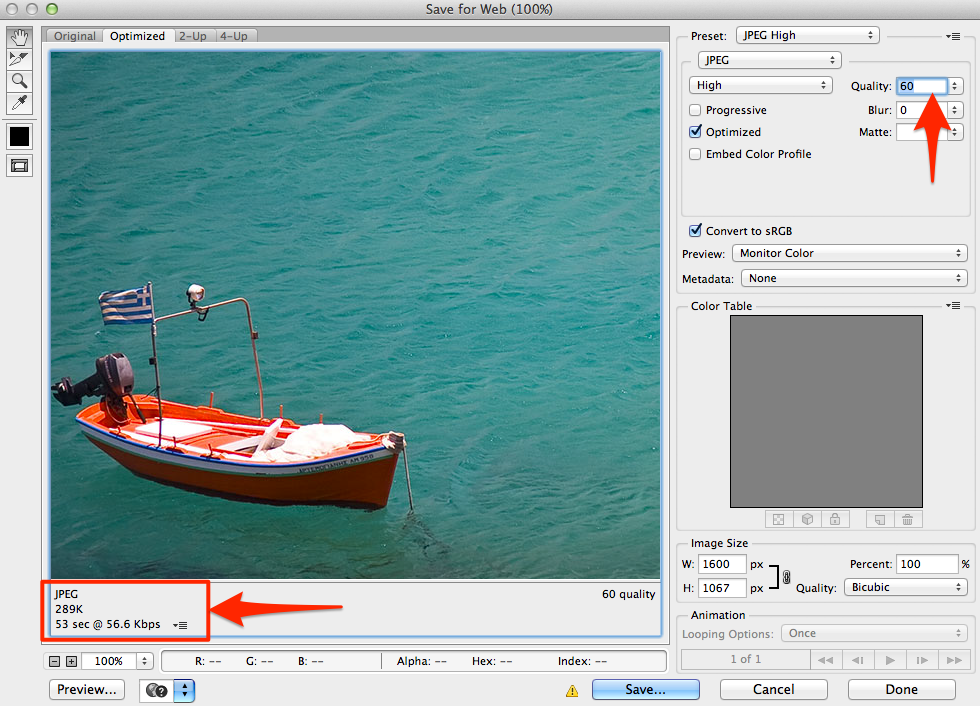
Then we’ll export from Photoshop by going to: File -> Save for Web. However, when saving at 60%, the output is 289kb—way too big, if you ask me. I try to keep large photos from going over 100kb, if I can help it. No scientific reason, it’s just a goal I’ve set for myself.
Saving to 50% brings us down to 212kb, but now we’re getting a lot of artifacting that’s degrading the appearance of the boat in the foreground.

Optimizing with Fireworks
So let’s try it in Fireworks. Note that while Adobe isn’t continuing forward with Fireworks, you can still continue to install it as part of a Creative Cloud subscription. Just go here and click “download” to install.
As before, we’ll open the original 4.4mb JPEG and resize it to 1600 pixels wide.

Then open the Optimize palette (F6), set the file format as JPEG and the quality at 60%. If you view the Preview tab, you’ll see quite a bit of compression artifacts, particularly around the boat. So let’s try something different.
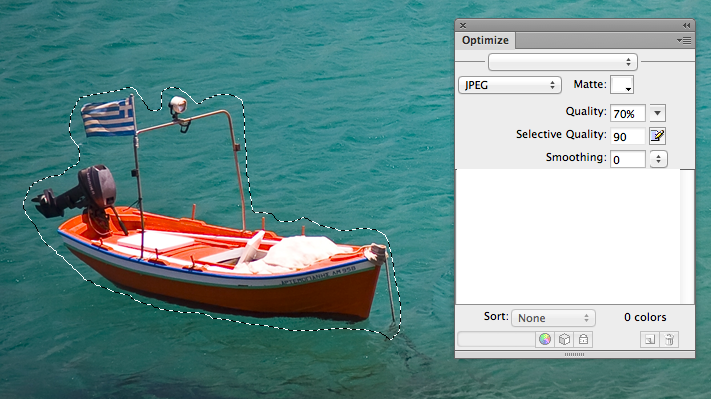
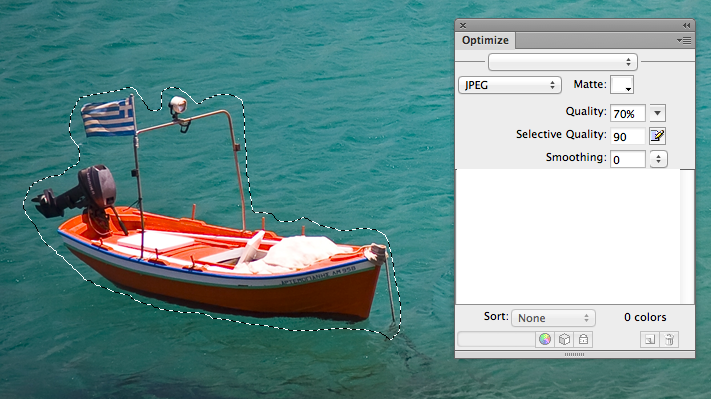
With the Marquee tool (L), outline the boat. It doesn’t need to be too precise.

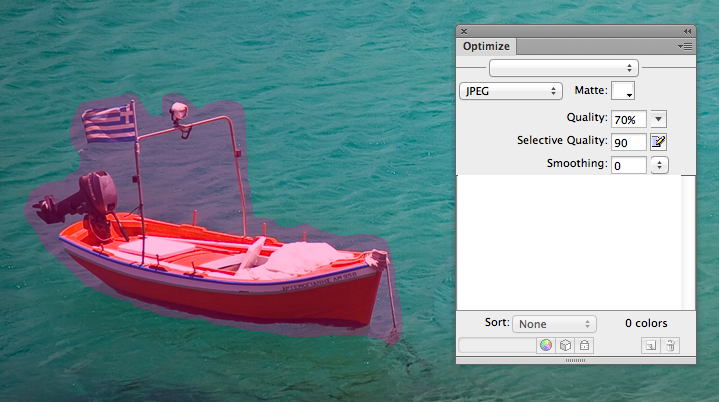
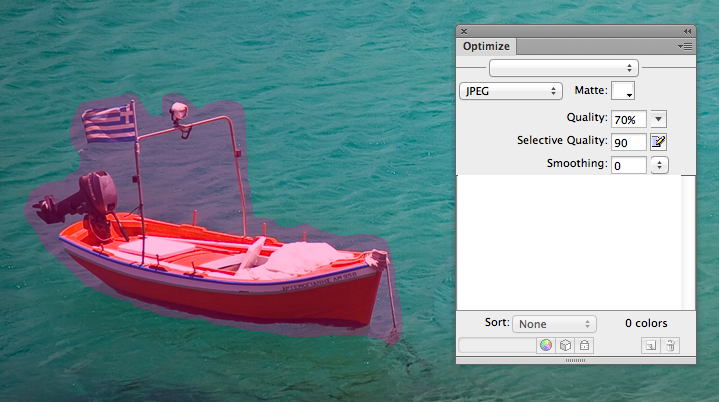
Go to: Modify -> Selective JPEG -> Save Selection as JPEG Mask. The outlined selection will now turn pink.

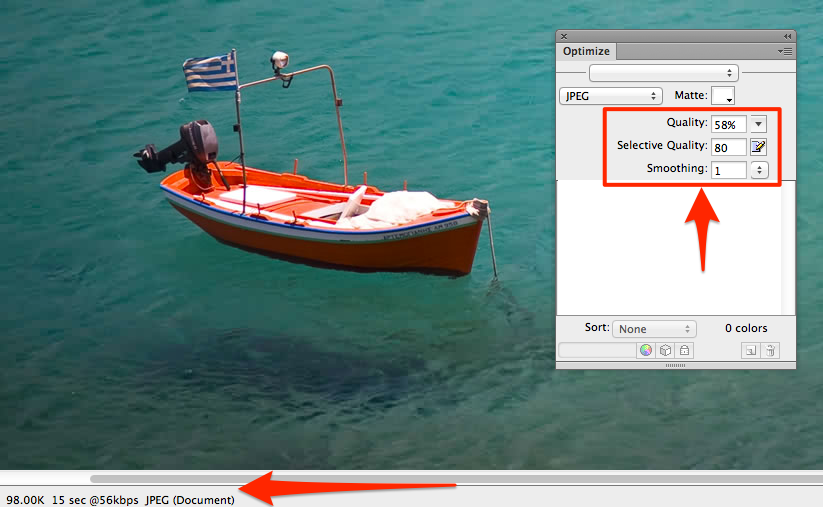
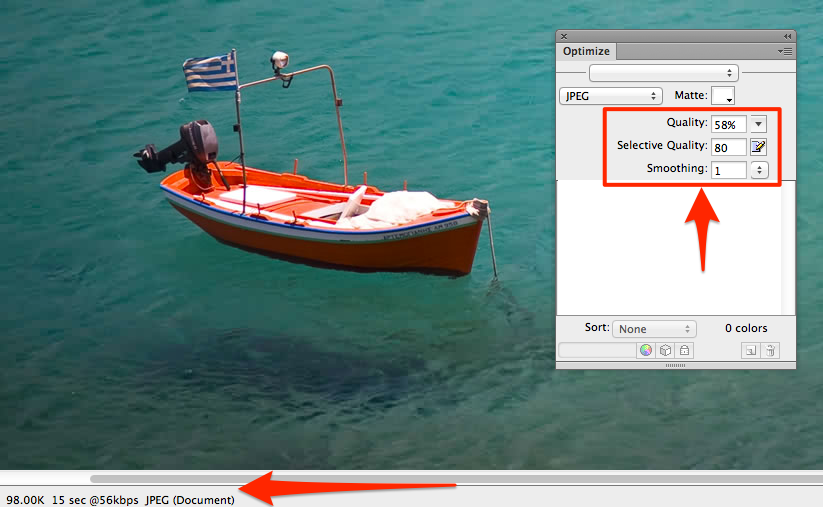
Whatever is part of the pink JPEG mask can be adjusted independently of the rest of the image. Here, I set the Selective Quality to 80% and with some fiddling, settled on an overall quality of 58%. The water was showing some compression artifacts, so I set Smoothing to 1, just to even it out a bit. And voila! The image is now down to 98kb, just under my target.
Once you find the settings you like, just go to: File -> Export to save your image.

For more complex images (say you want to maintain the quality of several faces in a photo), you can make multiple selections with the marquee tool. Text in large JPEGs can also get very pixelated, so I’ll often make it part of the Selective JPEG mask as well. For good measure, I usually run the exported file through ImageOptim for some additional slimming. For instance, the boat image went from 98kb to 89kb, a savings of 8.7%. Every bit (or byte) counts.
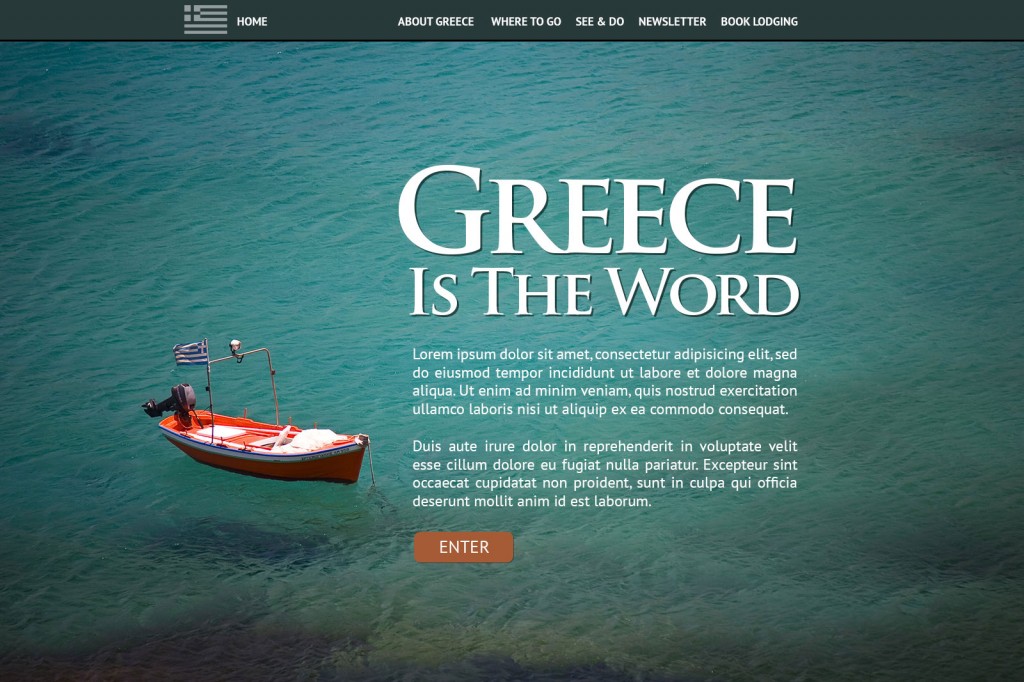
Now you’re ready to integrate into your awesome website.

But you said Fireworks was abandoned?
While it’s true that Adobe has no plans to continue development of Fireworks, they have committed to providing bug fixes and security updates. Fireworks should also be available for download as part of the Creative Suite into the foreseeable future. The current release, CS6, is actually not very old and should work fine with current operating systems. So if you’re a current Fireworks user, there’s no need to switch. And if you have Creative Suite, there’s no barrier to installing it and giving this technique a try.
Happy optimizing!
* Photo by Anton Sulsky, used with permission.