
Yes, and: How Improv is Like Working on Client Projects
ClientsI'm a big fan of improv comedy—I love seeing how each troupe works with varying rules, actors and kinds of performances. Here in Atlanta,...
Once you’ve finished designing your amazing UI, how do you make sure it’s implemented correctly? Handing a design over to development without documentation leaves a lot of details up to interpretation, but spec’ing your document correctly will help eliminate that guesswork.

While spec’ing your document eliminates misunderstandings and communication errors with developers, it is also time consuming to spec manually, and your measurements can be subject to errors. Luckily for us, there’s a range of tools that will help you more quickly provide accurate specs.
Which ones are the best? I’ve outlined a few that we use in our design workflow at Big Nerd Ranch.
If you use an Adobe product like Photoshop or Illustrator as your UI design tool, Specctr is probably the best choice. It was one of the very first plugin tools available for marking up a design, and it lives within your application.
With Specctr, you can easily spec your file with just a few clicks. By clicking on an object, you can add a dimension, size or placement reference on top of your design. The plugin creates a separate layer that can be hidden or removed as needed. And now that retina-sized images are the norm, the scale feature gives you control over measurements. Our developers prefer to have measurements at 1x to more easily work with Xcode’s Interface Builder.
You can buy a plugin for a specific app for $49, or you can get the bundle for all of the Adobe apps for a total of $99. There’s also a free Lite version that gives you some features with limited preferences.

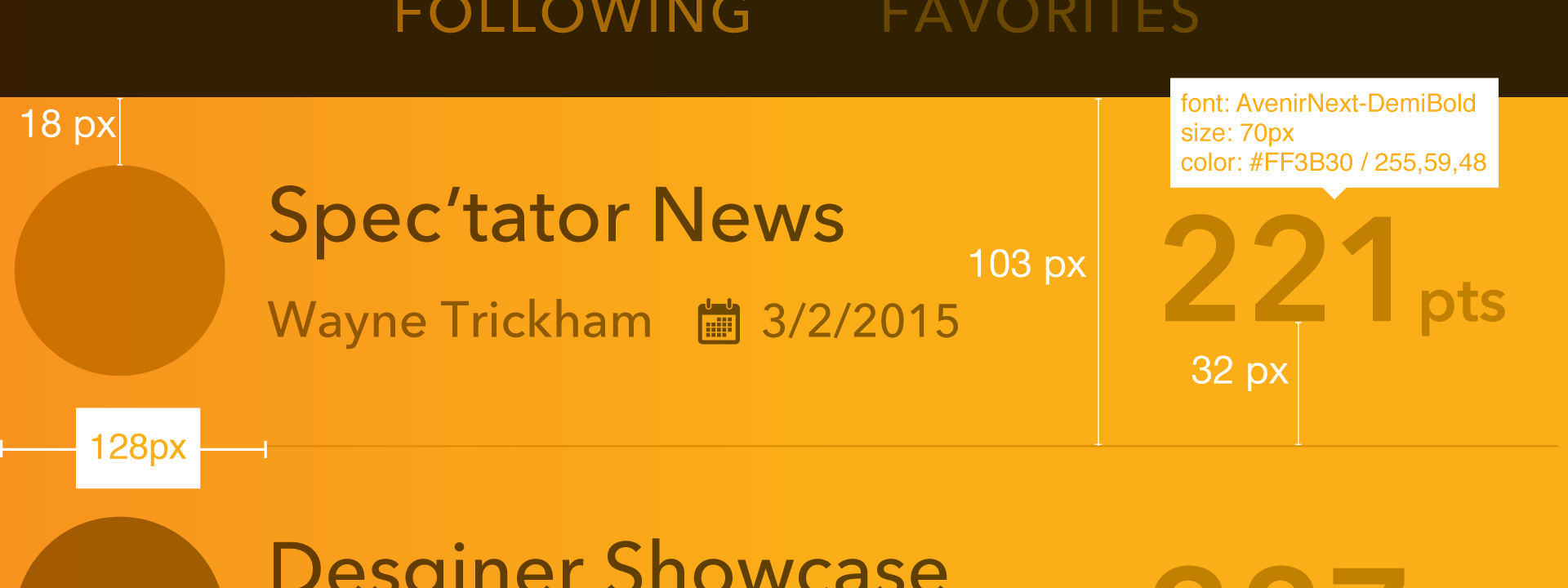
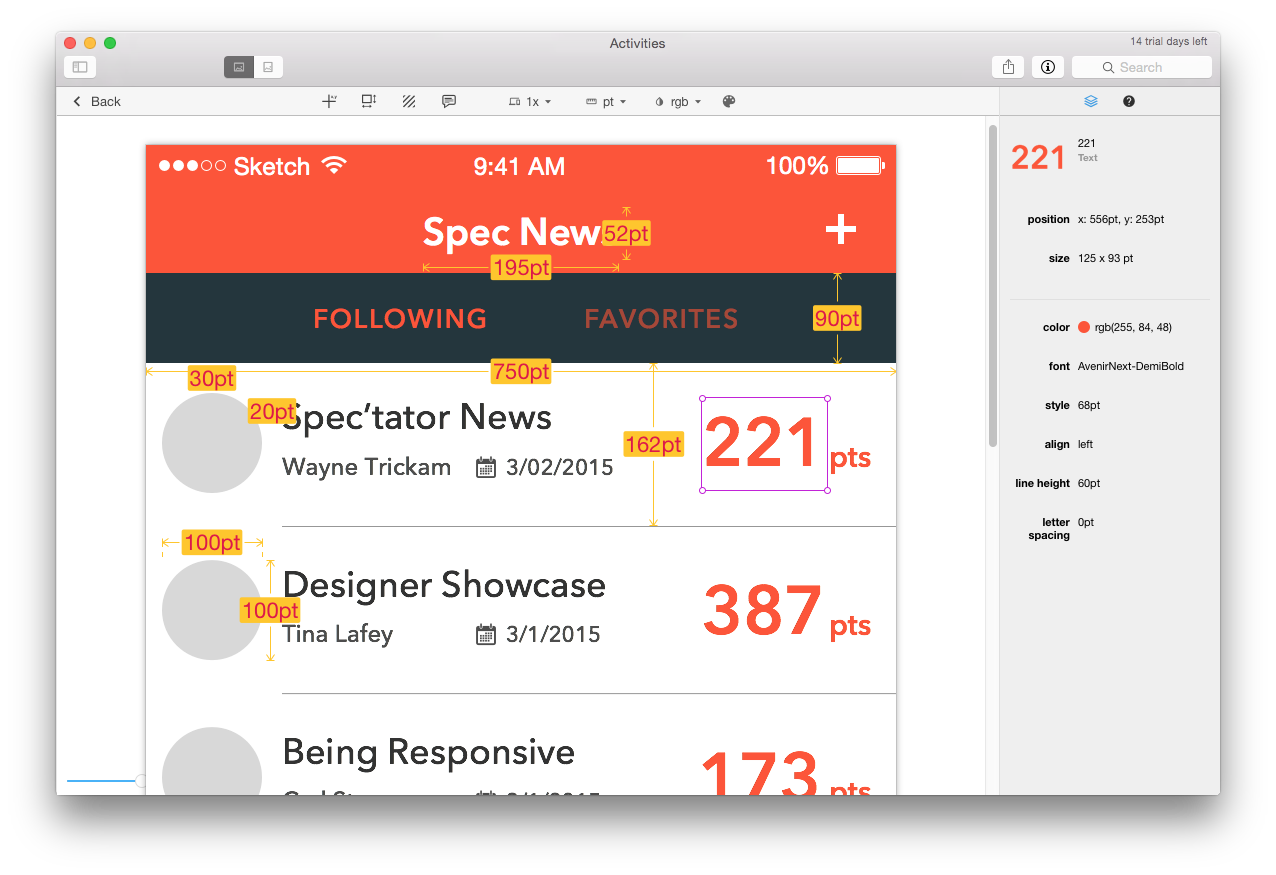
Sketch Measure is a free plugin for Sketch that allows you to add notes, measurements and object properties within the canvas of your design. This plugin is especially useful if you are preparing a file for someone, or when you’re working with other people. With this plugin, you can document sizes, margin or padding, distances, properties and coordinates.
It’s easy to use: just select any element in your design, then go to Sketch Measure in your Plugins menu. Choose which item you want to document, and where you want that information placed in relation to the object. You can also define which properties you want to show for a particular layer.

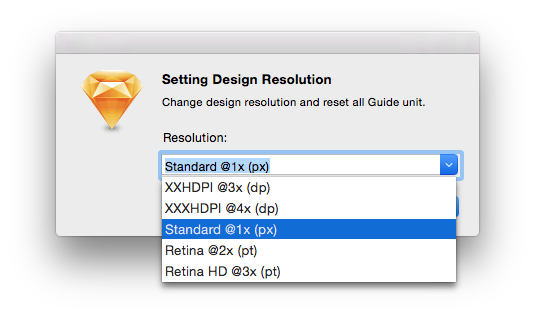
With Sketch Measure, you can also convert your resolution from PX (pixel) to DP (density independent pixel), which is perfect when you’re handing over specs to Android developers.

Zeplin is a powerful standalone app that helps you quickly turn your designs into specs and guidelines. Instead of working within your favorite design application (like Specctr and Sketch Measure do), Zeplin works by importing artboards from Sketch.
Zeplin’s biggest shortcoming is that you can’t export assets from the app—you still have to do that within Sketch. That said, there are a lot of advantages, chief among them that you can invite others to your project. A developer could easily join the project and use the app to see guidelines by clicking on the artboard. You can also issue alerts and messages to others if something changes. And if your team is on Slack, you can use it to instantly notify teammates about design changes.

Markly is the newest of the apps we use for design documentation, and it currently works with Photoshop and Sketch. Much like Zeplin, you choose an artboard in Sketch, then import it into a project in Markly via an icon in your main menu bar. From there, you can click on a layer or item in your artboard, and see its details live in the right panel. You can also create a physical documentation by using one of the tools in the Markly toolbar, and add distance specification marks by clicking and dragging between objects.
There are some features that set it apart from the others in this list. One is that specs are updated when your design is modified. This is a tremendous time saver, especially on a rapidly evolving project. Markly can also automatically convert the measurements based on different screen densities—a very useful feature if you are working on an Android app.
Currently the app costs $49.99. There’s a 15-day trial period, so it’s easy to give Markly a shot and return it if it’s not for you. If you’re a power Sketch user, I highly suggest giving Markly a test run.

There are pros and cons of each of these tools, of course, and the final choice will likely come down to which software you use to create UI designs.
I am excited to see how these types of plugins and apps evolve in the future. With new devices being launched on a frequent basis, apps used for spec’ing will need to evolve to cover adaptive layout designs for various screen sizes: Android already has a wide range of form and size factors, Apple has recently added newer sizes to their product lines, and developers are working with Adaptive UIs. This changing landscape will impact how designers document their designs for developers, and spec’ing tools will have to keep apace with these trends.
Got another spec’ing tool you love? Let us know about it!

I'm a big fan of improv comedy—I love seeing how each troupe works with varying rules, actors and kinds of performances. Here in Atlanta,...

iOS 8 and Xcode 6 have brought about the ability to use vector assets in your applications. Unfortunately, Xcode 6 doesn’t fully support vector...

With the addition of two new iPhone sizes, designers and developers will have to be more flexible in their layouts. In this demo, I...